事件委托
(1)给多个元素绑定同一个方法时 (2)给即将要出现还未出现的动态的dom元素绑定事件childSelector:指的及时即将要出现还未出现的子元素
data:传递数据 类型必须是json数据 此参数可以省略this指的是该处理函数队形的事件所绑定的dom对象
this.innerHTML = e.data.name;
$('#box').on('click','p', {name:'tom', age:17},function (e) {
$(this).prop('innerHTML', e.data.name);
one方法的使用:绑定的事件只执行一次就自动取消绑定
$('#box').one('click', function (argument) { console.log('一次就好');取消委托:$(父元素).off(对应的事件类型, 指定的子元素);
$('#box').off('click', 'p');
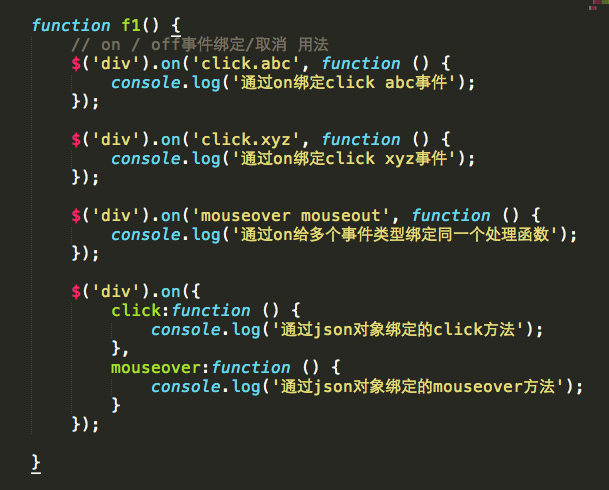
on / off事件绑定/取消 用法

取消绑定 off()
$('div').off('.abc');
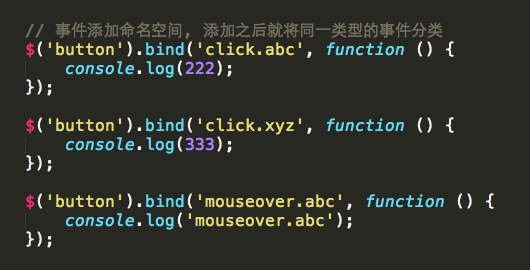
bind unbind
事件添加命名空间, 添加之后就将同一类型的事件分类

移除对应事件的绑定函数
事件类型可以省略, 如果省略事件类型, 那么就会将选择的元素的所有以abc作为命名空间的事件的绑定函数移除$('button').unbind('click.abc');